Server-side and client-side scripting are the two types of scripting types used for developing a website. The server-side scripting needs the server to process the script codes. In contrast, client-side scripting requires browsers to run or show the scripts on the client device.
Hence, both server-side and client-side scripting is different from each other. In today’s article, we will understand the meaning and compare these two to understand some crucial differences.
Thus, if you want to understand the difference between client-side scripting and server-side scripting. Then read this article and stay tuned with each element to get a deep understanding.
What is Server-Side Scripting?

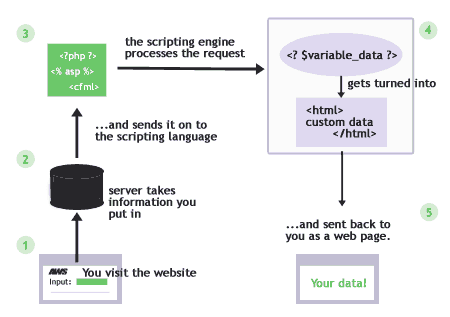
Server-side scripting is the process that mainly happens at the backend of the website. And the ordinary visitors of the site do not get access to visit these scripted codes. That means the server-side scripting builds the relationship between the website’s database and all the behind-the-screen activities to help a website render in an organized manner. It is used to customize the website as per the visitor’s requirements to display things wisely.
Using these codes, developers can build the pages. Also, it can be written in any server-side scripting programming language. Server-side scripting loads faster than client-side scripting whenever the user makes the request. This scripting is also highly secured compared to the client-side scripting.
Examples of server-side scripting languages are PHP, Ruby, Python, ASP, and Perl.
What is Client-Side Scripting?

The client-side scripting shows in the HTML page of the client’s computer device. And these types of scripting languages execute in the web browsers with all the codes typed for the website. It uses the source codes to transfer from the web server to the computer of the user using the internet and run in a web browser.
The client-side scripting languages have been modified and updated; hence, they do most of the web development process. Hence, the backend work becomes easier to execute because a few tasks remain compared to earlier.
Example of client-side scripting languages: HTML, CSS, VB Script, and JavaScript.
Difference between Client Side Scripting and Server Side Scripting
Below are a few but crucial differences between client-side scripting and server-side scripting.
- The use of server-side scripting is to execute the task related to the backend of the website. And these scripting codes are hidden from the average visitor of the website. They can only see the front-end elements of the website. In contrast, the backend activity helps the website get and store the relevant information in an organized manner. The client-side scripting is used for the front-end scripting, and the visitor can visualize these codes.
- The server-side scripting needs to communicate with the server for getting processed. But client-side scripting does not require communication with the server of the website.
- The server-side scripting is used to customize the web pages and their look. However, the client-side server is used to decrease the load on the server of the website.
- When it comes to security, then server-side scripting is more secure than client-side scripting.
Let’s know more about client-side scripting vs. server-side scripting with the help of a comparison table. It will help you understand some more differences between server-side scripting and client-side scripting.
| Server Side Scripting | Client-Side Scripting | |
| Processing | This scripting language requires interaction with the server to get processed. | It does not require any server interaction for getting processed. |
| Where The Script Run | Web server works to run the server-side scripting where it works as the medium to execute the task. And these servers build up the pages to send to the browser. | Client-side scripting mostly runs in the web browser of the computing device, where it shows the website’s content. |
| Backend Vs. Front-End | It is the coding language used to execute backend activities, and its source codes do not appear in the browser. | It is the coding or scripting language used for the website’s front-end task, and users can see its codes. |
| Suitable Conditions | It executes well when the user needs to load the dynamic pages or the data type to get relevant information. | However, it is excellent for enhancing the interaction with the user. |
| Use Cases | It can be used to customize web pages and develop dynamic websites for clients. | It is mainly used to minimize the load from the server of the website. |
| File Access | The server-side scripting gets complete access to the files that exist in the server or the database. | But the client-side server does not get any access to any of the files in the server. |
| Security | Server-side scripting is more secure than client-side scripting because the user can not see its codes. | The client-side scripting is more insecure than the server-side scripting because any random user can see its codes. |
| Responses | It is processed in the remote computing device, and hence the response the user gets can be slower than the response of the client-side server. | It takes place in the local computer; hence it responds faster than the server-side scripting. |
| Programming Languages | In server-side scripting programming languages like Python, PHP, Perl. Ruby, ColdFusion, ASP, and many other backend languages are used. | But on the client side, scripting programming languages like HTML, CSS, JavaScript, VB Script, and other front-end languages can be used. |
| Server Operations | The server can carry the server-side scripting to the user’s device, but it can not carry the client-side scripting. | The browser can execute the client-side scripting once it responds from the server-side scripting that the server sends to the browser. |
Conclusion
Server-side scripting and client-side scripting both play a crucial role for the website. As it both works with the coordination with each other to render the given task. However, both are different because server-side scripting builds the dynamic pages. In contrast, client-side scripting increases the interaction with the user.
Thus, now we hope you have understood some crucial differences between client-side scripting and server-side scripting. If you want to learn more about technical terms such as computer networking, stay tuned with us.
The post Difference between Client Side Scripting and Server Side Scripting appeared first on The Crazy Programmer.
from The Crazy Programmer https://ift.tt/3BVzyOQ
Post a Comment